
更新
更新

視覚から得られる情報には色があります。
色から伝わる印象だったり、意味だったり、様々な表現にかかせません。
単色や複数の色で意味や印象も大きく変わることもあります。
そんな色の表現の性質を知れば看板デザインに活かすこともできるので分かることから身につけてみましょう!
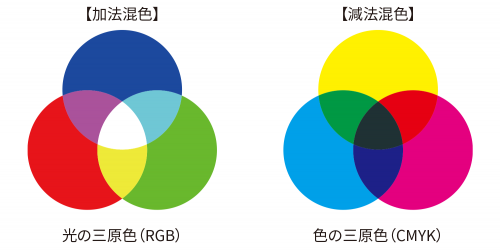
加法混色とは、赤(R)・緑(G)・青(B)を組み合わせて色を表現する方法で、色を重ねるごとに明るくなり3つの色を重ねると白になります。
スマホやPCなどのディスプレイから発せられる色は加法混色で表現されています。
減法混色とは、シアン(C)・マゼンタ(M)・イエロー(Y)・K(ブラック)を組み合わせて色を表現する方法で、加法混色とは反対に色を重ねるごとに暗くなり、すべてを混ぜると黒に近い色になります。
理論的にはこの3色を同じ割合で混ぜると黒になりますが実際には3色を混ぜ合わせても黒にはならない為、印刷では黒を再現するためにK(ブラック)を加えます。

色の鮮やかさや強さの度合いは彩度で表しますが、この彩度の有無によって、色彩は無彩色と有彩色に大別することができます。
無彩色とは白・灰・黒など、色みのない色を言い、有彩色とは、赤・青・黄などわずかでも色みのある色を言います。

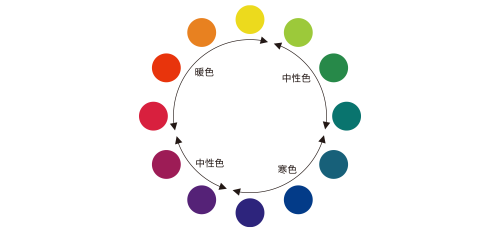
色の系統は大きく分けると「暖色」「寒色」「中性色」の3つに分けられます。
暖色は赤、オレンジ、黄色などの暖かさを感じる色。
寒色は青、青緑、青紫などの寒さや冷たさを感じる色。
中性色は、黄緑、緑、紫色など、暖色と寒色のどちらにも属さない色です。

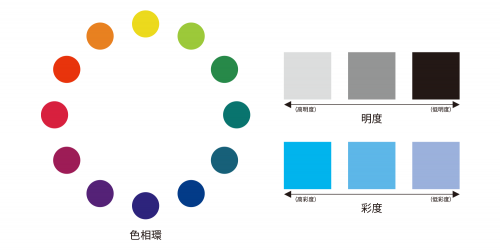
色は「色相」「明度」「彩度」と呼ばれる3つの属性を持っています。
色相は「光のスペクトル」といって、虹のような光による色の変化や色味のことを言います。
一般的にカラーサークルや色相環で表されていることが多いです。
明度は色の明るさを表します。同じ色でも明るさによって見え方に変化があり、明度が明るい(高明度)と白っぽくなり暗い(低明度)と黒っぽくなります。
彩度は色の鮮やかさを表します。彩度が高い(高彩度)ほど鮮やかな色になり低い(低彩度)と濁った色になります。

複数の色を組み合わせることを配色と言います。
白・黒・グレーといった無彩色は有彩色と組み合わせやすいのでまとまりのある配色が表現しやすいです。
グレーに関しては明度が近いと色が見にくいので明度に差を付けるのがいいです。

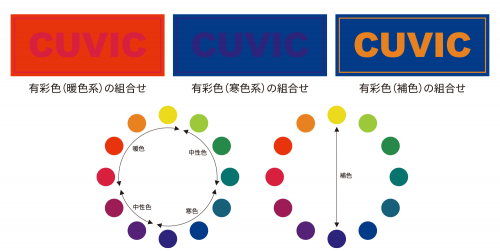
有彩色同士を組み合わせると色相環で隣り合う色は見にくくなります。
逆に正反対にある色(補色)は色の差が大きいので際立ちます。

有彩色同士の間に無彩色を挟むことで見やすい配色(セパレーション)にすることも可能です。
セパレーションとは色と色の間に別の色で境界を入れて、それぞれの色を独立させ、より効果的な配色に変える技法です。

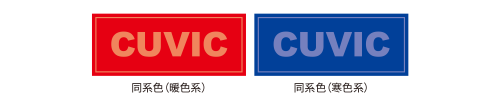
同系色でも明度や彩度を変化させることでまとまりを出すことが可能です。
コントラストを調節することで洗練された印象を与えます。

配色が近いとまとまりは出せるが薄い印象にもなりがちなので色相差を利用して色の効果を引き出す方法もあります。
・同一色相配色…同じ色相同士のことで、明度と彩度で違いを出します。
・類似色相配色…色相差の近い色同士の組み合わせで、適度な共通性と変化が表現できます。
・対照色相配色…補色(色相環の角度でほぼ正反対にある色)の関係に近く、強烈な印象を与える配色となります。
・マルチカラー配色…3色以上の色を組み合わせた配色で
3色配色(トライアド)、4色配色(テトラード)、5色配色(ペンタード)、6色配色(ヘキサード)と呼ばれます。

上記で色の性質や意味、組み合わせ方を説明しましたが、あくまで色単体での考え方です。
色を適用する場所や物、文字等で視認性も印象も変わるので効果的に使うための基本知識として覚えておきましょう。
看板を作る時のポイントは色が増えるほどまとめ方が難しくなるので、少ない色で効果的にみせる配色でアピールしましょう!
オリジナルイラストを看板に使用したい!似顔絵を贈りたい!などのご要望はございませんか?
文章のみの看板や広告にイラストを載せることでより内容を伝えやすくなったり、
イラストの印象で全体のイメージを変える効果もあります!看板製作はもちろん、イラストのみのご依頼も可能です。お気軽にご相談ください。
キュービックシティで看板を作るなら、デザインからお任せください!弊社在籍の看板デザイナーがご対応いたします。ラフ案やスケッチがあればぜひお送りくださいませ。お客様のご要望をお聞きしながら、納得のいくデザインを作成いたします。
看板を設計・デザインから施工・撤去・処分までトータルで製作できる看板屋です。キュービックシティではデザイン・製作・施工・撤去処分をそれぞれの看板のプロが揃っています。お客様に対して専任の担当者をつけて綿密なコミュニケーションを大事にし、自社スタッフ一人ひとりが責任と誇りを持ってお客様の看板を製作いたします。

営業時間:9時〜17時
0120-944-599